Un peu de théorie ;)
Définition :
Les CSS (Cascading Style Sheets en anglais, ou « feuilles de style en cascade ») sont le code utilisé pour mettre en forme une page web.
CSS est un langage de feuille de style, c'est-à-dire qu'il permet d'appliquer des styles sur différents éléments sélectionnés dans un document HTML.
Fondamental : Comment fonctionnent vraiment les CSS ?
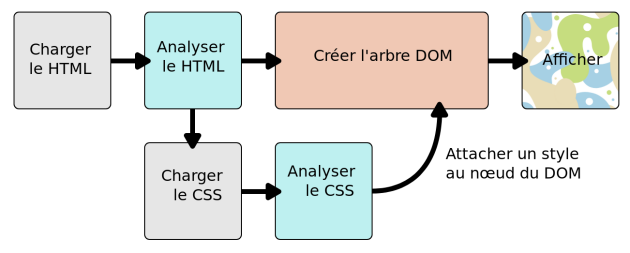
Lorsqu'un navigateur affiche un document, il doit combiner le contenu du document avec les règles de mise en forme. Pour cela, il traite le document en deux étapes :
Le navigateur convertit le contenu HTML et le CSS dans le DOM (Document Object Model ou « Modèle objet du document »). Le DOM représente le document dans la mémoire de l'ordinateur. Pour cela il combine le contenu et la mise en forme (le style).
Le navigateur affiche le contenu du DOM.
Source : https://developer.mozilla.org/fr/docs/Apprendre/CSS/Introduction_%C3%A0_CSS/Le_fonctionnement_de_CSS
Fondamental : Héritages et cascades
Le style d'un élément HTML peut être hérité d'un élément "parent".
Les styles définis en dernier remplacent les styles définis auparavant.
Les styles se combinent entre eux, quelle que soit la façon dont on les a définis.
Une définition de style peut préciser la façon dont le style s'applique : à quels éléments, à quelles classes, à quels ID, dans quel contexte.
On peut attribuer un style à un emboîtement particulier d'éléments HTML.