Marges
Définition : Modèle de boîtes
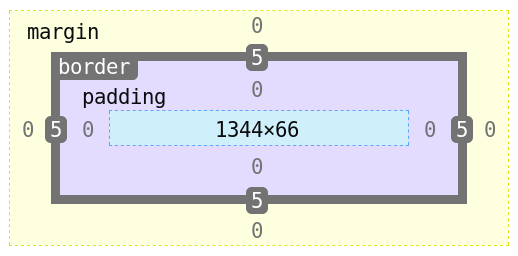
Le modèle des boîtes nous dit que « tout élément HTML peut être considéré comme une boîte rectangulaire ».
La première boîte (la boîte centrale) représente le contenu de l'élément ou l'élément en soi.
Ensuite, autour du contenu, la deuxième boîte contient en plus la marge intérieure de l'élément.
La troisième boîte va contenir en plus la bordure de l'élément.
Enfin, la dernière boîte va également contenir la marge extérieure de l'élément.
Attention : Marges
Pour chaque modèle de boîte, il existe deux types de "marges" :
la propriété margin définit les marges extérieures ;
la propriété padding définit les marges intérieures.
De plus, le cas échéant, on définit la bordure de la boîte avec la propriété border.

Exemple : Le menu du blog "Les blogs académiques"
Rendu : 
1
.main-menu > li > a {
2
color: #fffaf0;
3
background-color: #1CACFF;
4
margin-top: 15px;
5
margin-left: 5px;
6
padding: 10px;
7
border-radius: 5px;
8
border-color: #1CACFF;
9
border-width: 2px;
10
border-style: solid;
11
}
